Goldsky
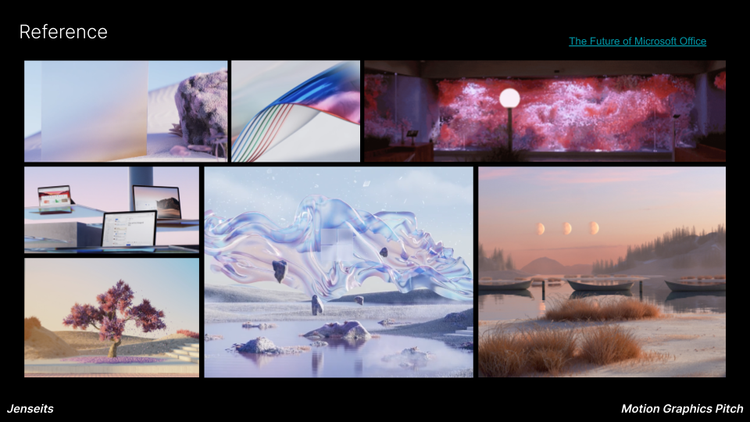
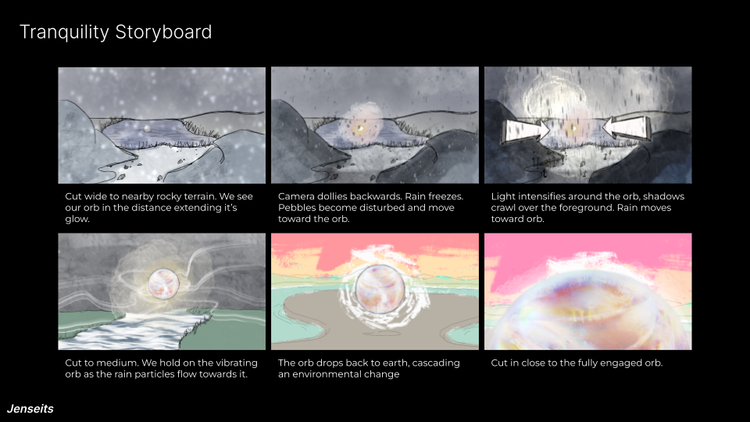
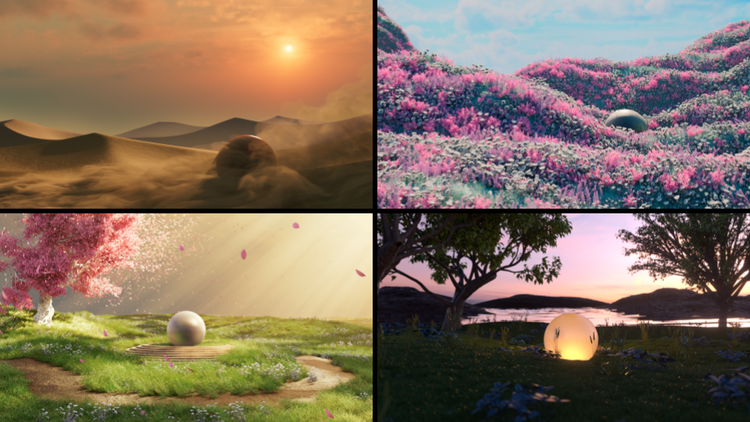
Jenseits approached me to design the direction of Goldsky API’s launch . The client wanted a metaphoric, promotional piece that explained the data funneling technology Goldsky offers. To showcase this pipeline, we sought to highlight the simple, natural and flexible nature of Goldsky.




-

Austin Hochstatter
Motion Designer
-

Ian Frederick
Design + Animation
-

Jason Diaz
3D Animation
-

Michael Leng
Post Producer

